July 3, 2017
If you are having a website developed for you or if you are developing one yourself, it is worth paying attention to how the images that show up in Google image search get to be there. Not just for image-search but for the general search engine optimization of your image-rich pages.
SOMETIMES THE RESULTS IN IMAGE-SEARCH SEEM TO HAVE NOTHING TO DO WITH WHAT YOU’RE LOOKING FOR. WHY IS THAT?
As a web designer, I use Google image search a lot and one thing I’ve noticed recently is how often images of a certain man with unruly hair turn up in completely unrelated searches.
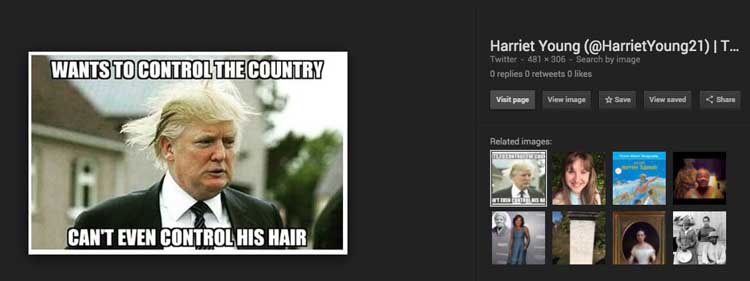
A couple of days ago I was checking on the results for “Harriet Young” (a brilliant but little-known artist for whom we designed this website). The images of her aren’t at the top of the page for a search on her name without “artist” included (living people called Harriet Young and the better-known Harriet Tubman are ahead of her) but she shows up, along with her paintings.
My curiosity was piqued by the appearance, however, of an image of the man with unruly hair not far down the page of results.
What was he doing there, among all the Harriets? I checked it out…

The image had been tweeted by someone named Harriet Young. The man’s name wasn’t mentioned in the tweet, so even though Google is pretty good at face-recognition, they’ve associated this image with the author of the tweet.
Which, given how unnecessary it may seem to identify the man by name when tweeting an image like this, probably explains why I have seen so many images of this man in completely unrelated searches.
MAKING THE MOST OF IMAGE SEO FOR YOUR WEBSITE
There are a couple of ways to add textual context to your images that helps Google’s algorithm understand the subject matter of your images. Neither of them were used in the example described above.
1. ALT TEXT
One of the best ways to get images to show up in Google’s image-search is to give each image a very clear alt text attribute. Alt text will not display on your web page unless the image fails to load (although if you don’t also give your image a title attribute, it may appear as a tooltip as visitors hover over it with their mouse).
The alt text should describe what the image shows and, if it performs a function on the page, what its function is. This part is important because the alt text is used to describe images to visitors who are unable to see them (eg screen readers, browsers that block images, sight-impaired visitors).
The alt text should also include keywords that relate to how people might search for images on the web.
2. CONTEXTUAL INFORMATION
Besides the alt text, Google also uses contextual information from the page in which the image is displayed to decide whether an image might be a match for what someone is looking for.
An image caption will provide the strongest support for image SEO but the rest of the text on the page (if it matches the subject) will also help.
In the absence of specific alt-text, however, on-page information can still result in your images showing up for searches for completely unrelated subjects.
Or, they might show up but be buried way below a lot of less-relevant images.
An example…
IMAGES FOR POEMS ABOUT THE MAN WITH UNRULY HAIR
A client who was launching a website of poems about the new president of the USA earlier this year wanted to have the option of including images with the poems. In the end, he hasn’t been using the option we set up, but by way of providing him with an example I inserted this image at the top of one of his poems when we were still in development:

He said it was a perfect image for the poem and wondered how I’d found it. I’d copied the opening line from his poem—A woman beyond a wall, ceiling or floor is crying—and pasted it into Google image search. It took a bit of scrolling to get through some less appropriate images (walls, ceiling and floors or women crying) before I found it, but there it was.
A fuzzy search like this can sometimes give you interesting results.
I doubt that I’d found the image because of a specific alt tag like “woman sitting on floor crying” (or it would have been at the top of the results). It’s my guess that some text on the page related to a woman in despair and Google recognized the image as including the floor and walls. But only after many, many images of brightly-painted walls with no crying woman in sight.
WHY THE ALT TEXTS MATTER
Even if you’re not frequently using image search for visual references or sources, adding alt text to all your images (especially in low-text, image-rich pages like artist websites) adds context to your pages that helps Google understand what your site is about.
Better still, if the content of your alt texts echoes key ideas in your page-text, this helps search engines find the focus of your page’s subject matter (for example if you do something like set out to write about image search and spend a lot of words relating to the sitting president and his family).
Even more, to leave your image undescribed loses a great opportunity for people who’ve seen your images, want to find them again, but have forgotten where they saw them.
Another example…
LOOKING FOR A MAP OF THE WORLD WITH AUTHORS
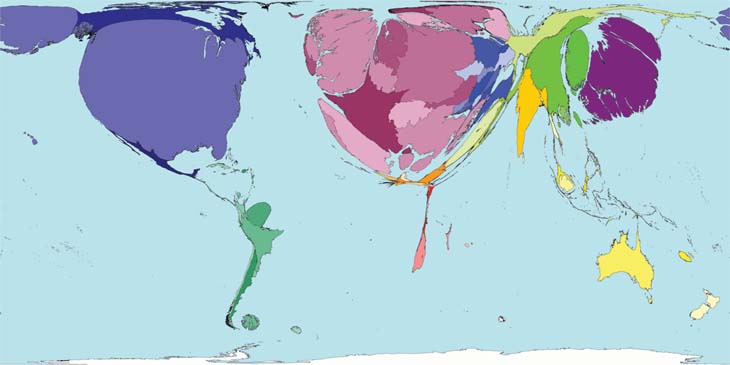
Somewhere, some time back, I saw an image of a map to do with literary authors all over the world. When I went to look for this map to send to someone, I tried a Google image search for “map of world with authors”.
I did find this interesting map, which shows the the proportion of all scientific papers published in 2001 written by authors living in each territory:

However, it wasn’t the one I was looking for and I just couldn’t find that one. Perhaps it never was on a webpage (I vaguely feel I might have seen it in a TED talk on data visualization).
But if only it were on a website somewhere, with alt text that included “map of world” and “authors” Google would have found it for me and I’d have been able to track my way back to it.
So there you go: use alt text for every important image on your website. As tedious as it is to do this image by image, it serves all kinds of useful functions.
I’ve one more example…
WHAT CAN HAPPEN WHEN IMAGE SEO IS DONE WELL
During the 2016 US presidential campaign I entered an image search for “Chelsea Clinton Ivanka Trump” (or the other way around; the results come out the same). The number of pairings of the two in astonishingly similar situations at first made me think Google had set up the pairings (of separate images). But Google relies solely on its algorithm, so that couldn’t be the case. I checked more closely and discovered that each pairing was a composite image from some publication that was writing about the two women—and they were all using alt tags for those composite images that were a match for my search (“Chelsea Clinton, Ivanka Trump”).

HOW TO IMPROVE THE IMAGE TAG FOR SEO
Whenever an image is included in a webpage (other than when it is loaded via css as part of the design), it will show up in the html at the very least something like this:
<img src=”/images/image.jpg” alt=”” title=””/>
There are three improvements to make to that:
1. Name the image descriptively.
2. Add alt text between the first set of quotes.
3. Optionally, and especially if your image is a link to another page, adding a title between the second set of quotes gives you the opportunity to describe the destination of the link (presumably related to the image).
So a better image tag might be:
<img src=”/images/chelsea-clinton-ivanka-trump.jpg” alt=”Chelsea Clinton, Ivanka Trump” title=”Side by side comparisons of Chelsea Clinton and Ivanka Trump”/>
That’s actually how most of the images that showed in the results for my “Chelsea Clinton Ivanka Trump” image search.
An even better image tag for my purposes (given that I’ve made this composite image as an example of image seo) might be:
<img src=”/images/chelsea-clinton-ivanka-trump-image-seo-example.jpg” alt=”Example of image search results for Chelsea Clinton and Ivanka Trump” title=”Side by side comparisons of Chelsea Clinton and Ivanka Trump as found by Google image search”/>
And although the path to my image is slightly different, that’s essentially what I’ve done. And I have linked the image to that Google image search so you can see the latest results. My image may still find it’s way to that page of results about Chelsea and Ivanka, but it is clear that it’s also an example of Google image search results. The caption I’ve given it will reinforce that.
The fact that I’ve used so many examples that refer to a certain family in this post is actually going to muddy the seo waters, but there’s no fun in writing just for seo.
A FEW CAUTIONS ON GETTING CARRIED AWAY:
1. Google will ignore words after the 16th word in any alt text, so be succinct.
2. Don’t write spammy, keyword-stuffed alt texts that could make your pages frustrating or annoying to sight-impaired people.
3. If you have images on your page that are simply design elements (eg bullets), leave the alt text empty (alt=””).
Do have fun…





